Set Custom Splash Screen to IOS App
Step-by-Step Guide:
1. Prepare the Splash Screen Image Assets
First, you’ll need the splash screen images in various sizes for different devices (iPhones, iPads, etc.). Apple devices have different screen resolutions, so you’ll need images at different scales (1x, 2x, 3x). Make sure your image is a .png file with the appropriate resolutions.
For example:
•[email protected] (1x size for standard resolution)
•[email protected] (2x size for retina screens)
•[email protected] (3x size for high-resolution screens)
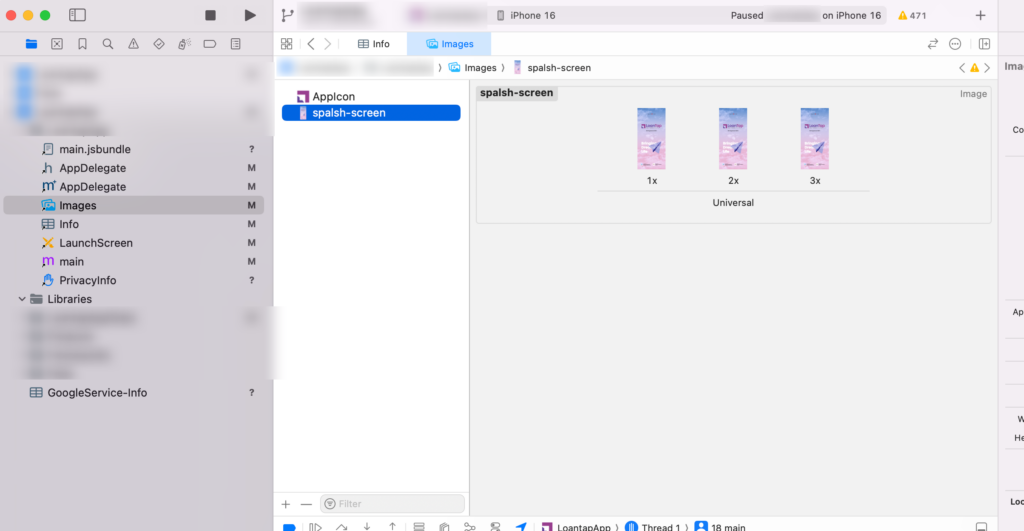
2. Add the Image Assets to Xcode
1. Open your React Native iOS project in Xcode.
2. Navigate to the Images.xcassets folder under your project directory (YourProject/ios/YourApp/Images.xcassets).
3. Inside Images.xcassets, create a new image set for your splash screen images by:
•Right-clicking the folder > New Image Set.
•Name it something like LaunchImage.
4. Drag and drop the appropriate image resolutions into the new image set for 1x, 2x, and 3x.

3. Configure the Launch Screen File
1. In Xcode, click on your project in the Project Navigator.
2. Select your app’s target, and then click on the General tab.
3. Under the App Icons and Launch Images section, locate the Launch Screen File field.
•If it’s blank, create a new storyboard for the splash screen:
•Right-click the YourProject/ios/YourApp folder in Xcode > New File… > Storyboard.
•Name the file something like LaunchScreen.storyboard.
•In the Launch Screen File field, set this file (LaunchScreen.storyboard).
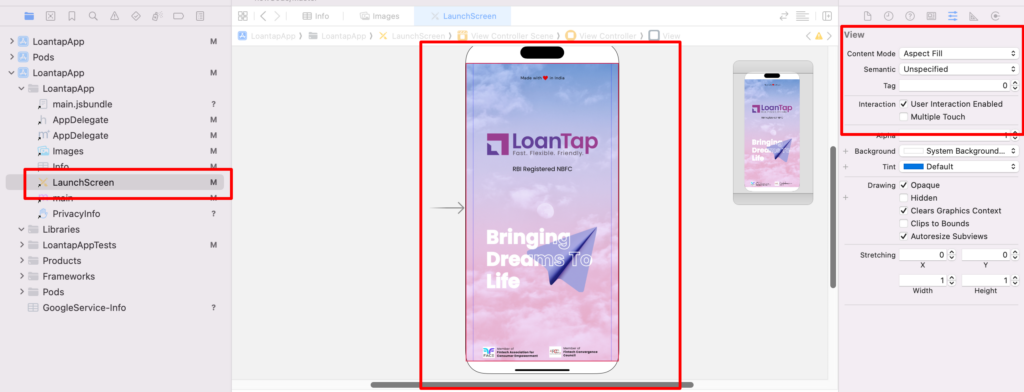
4. Open the LaunchScreen.storyboard file:
•Drag an Image View into the storyboard.
•In the Attributes Inspector, set the Image field to the name of the image set you just created (e.g., LaunchImage).
•Set the content mode of the image to Aspect Fit to ensure the image scales properly across devices.
•Optionally, set constraints to ensure it centres or stretches appropriately across screen sizes.

4. Adjust the Launch Screen’s Background Color (Optional)
If you’d like a custom background colour for the splash screen:
1. Select the View object in your LaunchScreen.storyboard.
2. In the Attributes Inspector, change the Background colour to the desired colour.
5. Test the Splash Screen
1. Build and run your app in Xcode on a simulator or a physical device.
2. The splash screen should display when the app launches.
6. Adjust for Safe Areas (iOS 11 and later)
If your image needs to handle safe areas (for iPhone X or later):
1. Select the Image View in your LaunchScreen.storyboard.
2. Go to the Size Inspector.
3. Add appropriate constraints to ensure the image respects safe areas, such as centring the image or pinning its edges.
7. Configure in Info.plist (If Required)
In some cases, you might need to configure the launch screen in Info. plist:
1. Open Info.plist in your project.
2. Ensure there’s a key called UILaunchStoryboardName with the value set to your launch screen storyboard file (e.g., LaunchScreen).