How to do social login using facebook authentication in awesome
We can authenticate our application users through our local authentication mechanisms such as traditional username, password, or OTP-based authentication but in this approach, we are the one who is checking the authenticity of the user. But what if someone is already verified the authenticity of a user or somebody else can !. This is where social login authentication comes into action.
Step 1:
Here we are discussing facebook social authentication. First of all, we have to create a facebook app.
Go to https://developers.facebook.com/ and create an app
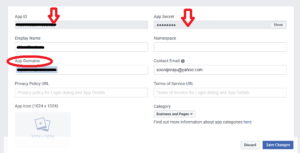
Once you have created the app go to the basic settings and add the app domains. Also, add your site URL as well.
Collect “App ID” and “App Secret”, we will need this later.

Go to the advanced settings and white list your domain in the domain manager.![]()
Now Go to the “Facebook Login settings” under the menu called “Products” and add your redirect URL inside “Valid OAuth Redirect URIs”

Now we are in good shape, let us write our awesome codes.
Step 2:
Go to our Awesome Core Settings and create two settings
- opt-facebook-id
- opt-facebook-secret
Paste the App ID and App Secret that we have got from the previous step
Step 3:
- Add “facebook_service” into Awesome Core “services”
1[services.add facebook_service service_label='Facebook Service' post_type='facebook_service' desc='Facebook Service' /] - Import “facebook_service”
https://raw.githubusercontent.com/WPoets/awesome-apps/main/services/facebook/facebook_service.xml
Use this link and import the XML for creating the facebook_service
Step 4:
Go to your “Login” app or any app where you have to implement the social login.
- Add our login button snippet
12345678910111213141516171819202122[templates.add main]<script type='text/javascript' src='https://cdn.getawesomestudio.com/lib/jquery/1.11.3/jquery.min.js'> </script><script>jQuery( document ).ready(function( $ ) {$.getScript('[env.get settings.cdn /]spa/spa.v2.min.js', function() {spa.app.start({homeurl:'[php.site_url /]',cdn:'[env.get settings.cdn /]',path:'[app.path /]/'});});});</script><div>[facebook_service.login app_id='{env.settings.opt-facebook-id}' app_secret='{env.settings.opt-facebook-secret}' scope='email' o.set='module.fb' redirect_to='{app.path}/facebook-handler' /]<template axn=cookie.set get='[module.get fb.ticket_id /]' set='facebook_login' hour=true></template><div><span>Facebook</span><a href="[module.get fb.url /]" title="Facebook">Login</a></div></div>[/templates.add]
Note: We are using <template> for setting the cookie, so please make sure that you have spa.js loaded - Create a module inside your app called “facebook-handler”
1234[templates.add main][session_ticket.get {request.t} field='user_data' o.set='module.user_data' /][env.dump module.user_data /][/templates.add]
- Process your user data and do the necessary changes to your code
Eg: Once you have the user data you can set the session
1[vsession.set key=email value='{module.user_data.email}' ttl='14400' /]
In the previous step we got out authenticated user data, but that’s not the end of the story. You will have to set the session for this user or you may respond with a bearer token or a JWT depends on what kind of application you are building.